There is a total of 56 available module positions all of which are fully collapsible. By default your module widths will automatically adjust depending on the number of modules published within its containing row however within the templates parameters you can disable this feature and customise the width of each individual module.
There is a total of 6 color styles available giving your the template flexibility in match the color scheme best suited to your needs. Color styles available are Black, Red, Blue, Green, Bronze and Purple and can be set by navigating to your templates parameters (Extensions -> Template Manager -> J51 [Template Name] and simply selecting the color style of your choice from the 'Template Style' dropdown menu.

With a new and improved template parameters we have combined some of the most used and asked for features within an easy to use and beautifully styles interface. With these parameters you can now quickly customise your template to your own needs and have your site up and running in a matter of minutes.
Your template parameters can be access directly from your Template Manager giving you access to a host of features including a selection of template styles, some colour choosers to help customise your template headers and links, a number of layout options and easy to use logo settings.
Easily adjust your templates widths and column layout via the Layout Options section of your templates parameters which can be accessed by navigating to Extensions -> Template Manager -> J51_YourTemplate.
Set you template width using the appropriate field in pixels. By default this is set to 1140 which sets your template width to 1140px.
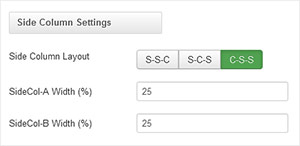
From your 'Side Column Layout' buttons simply set the layout of your side columns in relation to your site content with options for both your side columns to appear on either the left or the right or on either side of your content/component area.
For a single column layout simply disable all modules in the sidecol-a and sidecol-b module positions.
Your side column widths can also be customised via this section. Place the desired width of your side column by percentage in the Side Column Width field. Your content area will automatically contract/expand to fill the remaining available area.





 A Pont-l'Abbé à proximité de la ville, en pleine campagne, au coeur d'un paysage champêtre de 20 hectares de bois, prairies et landes, un petit hameau au fond d'une route sans issue, constitué de plusieurs gîtes et de quelques chalets tout confort pour vos vacances. Le propriétaire vit sur le site.
A Pont-l'Abbé à proximité de la ville, en pleine campagne, au coeur d'un paysage champêtre de 20 hectares de bois, prairies et landes, un petit hameau au fond d'une route sans issue, constitué de plusieurs gîtes et de quelques chalets tout confort pour vos vacances. Le propriétaire vit sur le site.